Nível: Difícil
Hooy, hoje vou ensinar a vocês a criar um blog sweet, e no final, vamos ensinar a você a fazer um perfil no stiqr (www).
Vamos lá??
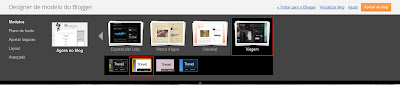
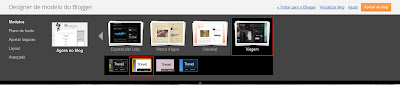
Primeiro Passo: Vamos escolher o modelo ideal, vá na aba designer, modelos e selecione o modelo: viagem, você verá várias opções, selecione a segunda opção:

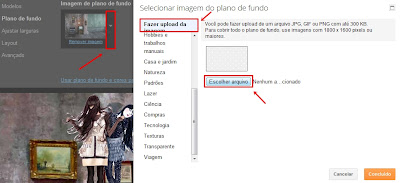
Segundo Passo: Vamos retirar o plano de fundo, Vá na aba plano de fundo, e clique em "Remover Imagem":

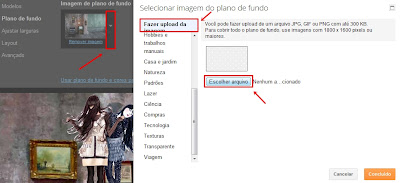
Depois disso, clique em na setinha, "fazer upload da imagem" e "escolher arquivo":

Terceiro Passo: Vamos escolher um background, lembre-se que estamos fazendo um layout sweet, confira esses:













Hooy, hoje vou ensinar a vocês a criar um blog sweet, e no final, vamos ensinar a você a fazer um perfil no stiqr (www).
Vamos lá??
Primeiro Passo: Vamos escolher o modelo ideal, vá na aba designer, modelos e selecione o modelo: viagem, você verá várias opções, selecione a segunda opção:

Segundo Passo: Vamos retirar o plano de fundo, Vá na aba plano de fundo, e clique em "Remover Imagem":

Depois disso, clique em na setinha, "fazer upload da imagem" e "escolher arquivo":

Terceiro Passo: Vamos escolher um background, lembre-se que estamos fazendo um layout sweet, confira esses:


Escolheu? Salve e faça como a imagem láá em cima.
Quarto Passo: Vamos organizar o Layout, nosso template sweet se baseia em uma barra lateral com duas colunas de cores diferentes, então, selecione a opção abaixo:

Quanto Passo: Vá para ajustar larguras e faça como a imagem abaixo: (as larguras são baseadas na magem para as colunas que mostrarei em outra etapa, se quizer mudar a largura da barra lateral, faça outra imagem, se não, use ESSAS LARGURAS)
Pronto? Creio que sim.
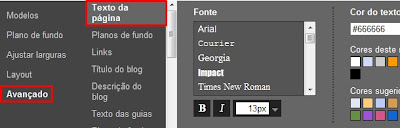
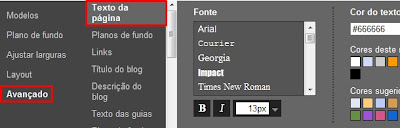
Sexto Passo: Na opção avançado, vá em texto da página, que é a fonte, a cor e o tamanho do texto das suas postagens. Recomendo as seguintes cores para blogs Sweet- #bb9ea7 #c5558f #000000 Para testar copie os códigos e cole no espaço abaixo das palavras- Cor do texto ok? (observe a imagem)

O tamanho do texto do post não coloque mais do que tamanho 14.Fica muito grande.
Em seguida em planos de fundo deixe as duas cores transparentes.
Vá em plano de fundo da postagem, deixe branco.
Vá em título do blog, deixe o tamanho em 0 px. e a cor transparente.
Depois v'á em plano de fundo da barra lateral, deixe qualquer cor, vamos colocar outras cores depois usando o HTML.
Até aqui não preciso aconselhar, não mexa em mais nada, vamos personalizar, so mexa nos links, quando acabar, clique em Aplicar ao Blog.
AGORA VAMOS PERSONALIZAR O TEMPLATE PELO HTML
Pressione CTRL F e procure pela tag abaixo:
.main-inner .fauxcolumn-right-outer .fauxcolumn-inner {
A tag estará destacada em laranja, quando encontrar, apague somente o que está circulado em rosa na magem abaixo:

Visualize e depois Salve
Agora vamos tirar essa borda do template:

Pressione CTRL F e perquise por:
content-outer .content-cap-top {
Quando esse código aparecer apague apenas os trechos contornados de rosa na imagem abaixo :

Agora, vamos deixar seu blog mais cute?
Vamos agora, colocar as duas colunas no blog:
Pressione CTRL F e procure por:
.main-inner .fauxcolumn-right-outer .fauxcolumn-inner {
se sua barra lateral está a direita ou .main-inner .fauxcolumn-left-outer .fauxcolumn-inner {
se sua barra lateral está a esquerda. embaixo do código que vc procurou, estará mais ou menos assim:
.main-inner .fauxcolumn-right-outer .fauxcolumn-inner {
margin-right: $(content.padding);
background:$(widget.outer.background.color) $(widget.outer.background.gradient) repeat scroll top left;
margin-right: $(content.padding);
background:$(widget.outer.background.color) $(widget.outer.background.gradient) repeat scroll top left;
Apague a parte que está em preto, e no lugar coloque:
background: url(link da sua imagem);
Onde tem link da sua imagem coloque o link dessa imagem:
Pronto? Visualize, eu teste no meu blog de testes e deu certinho.
Vamos colocar um cursor sweet?
Para colocar um cursor, vá em designer, editar HTML, marque a opção expandir modelos widgets, e procure por:
<head>
Abaixo de <head>, cole o seguinte código:
<style type='text/css'>HTML,BODY{cursor: url("COLOQUE O URL DA IMAGEM AQUI "), url("COLOQUE O URL DA IMAGEM AQUI"),auto;}A:hover{cursor: url("COLOQUE O URL DA IMAGEM AQUIquot;), url("COLOQUE O URL DA IMAGEM AQUIf"),auto;}</style><br/>
Onde está em roxo, coloque o URL do cursor, tenho alguns para vcs:




Quer mais? Procure por "cursores" no google.
Para um menu fofo, confira o tutorial de Cute Menu ou de Menu Vertical Fofo.
Vamos criar seu "sobre mim" no stiqr, devia ter mencionado que não era eu que colocaria isso né? Vamos conferir o tutorial da Jackie Dream sobre usar o stiqr sem complicações + menu no stiqr.
Gostaram? Beijoos







1 cherryes comentaram! Vc ta aqui?:
Ok Laura, podemos ser afiliadas, já te coloquei, me coloque!
Beijinhos
Duda
http://fashiondudaah.blogspot.com
Postar um comentário